Work

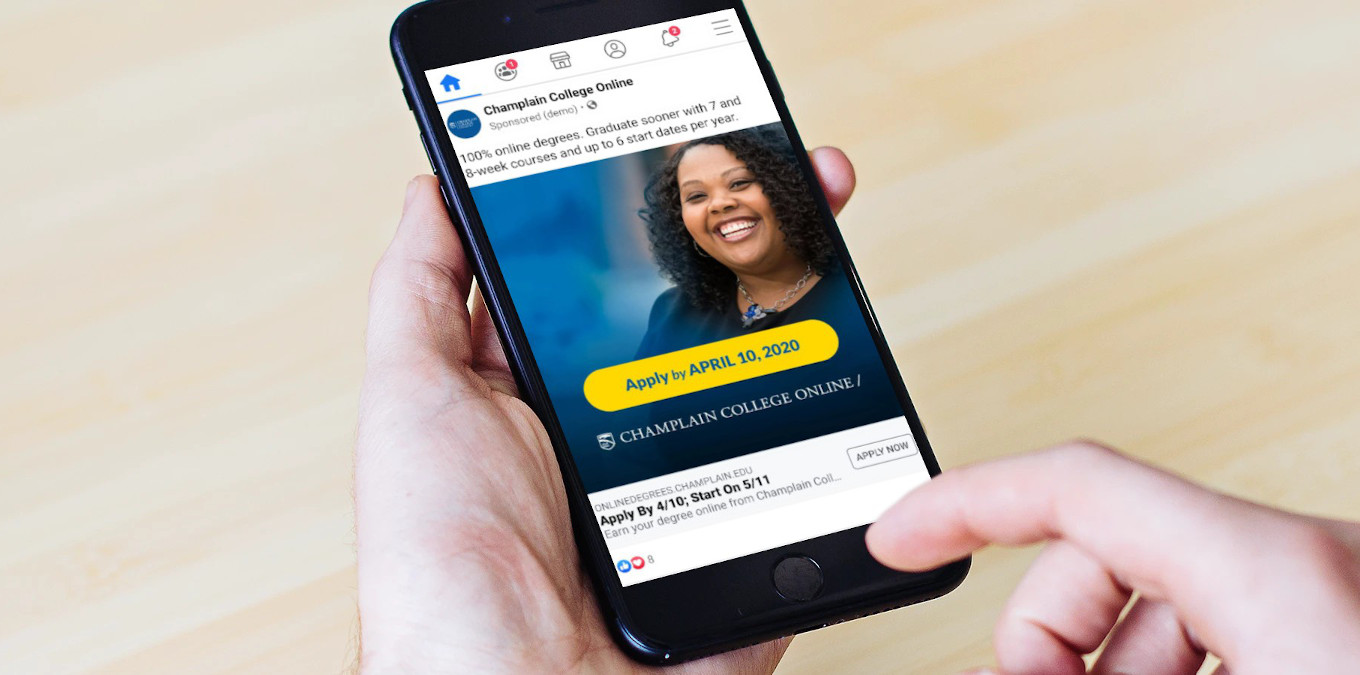
Champlain College Online
- Higher Education
- Website Redesign
- Digital Marketing

Enrollment Marketing
- Higher Education
- Digital Marketing

Dartmouth College
- Higher Education
- Website Redesign
- Content Strategy
Blue Cross Blue Shield of Vermont
- Healthcare
- Website Redesign
- User Research

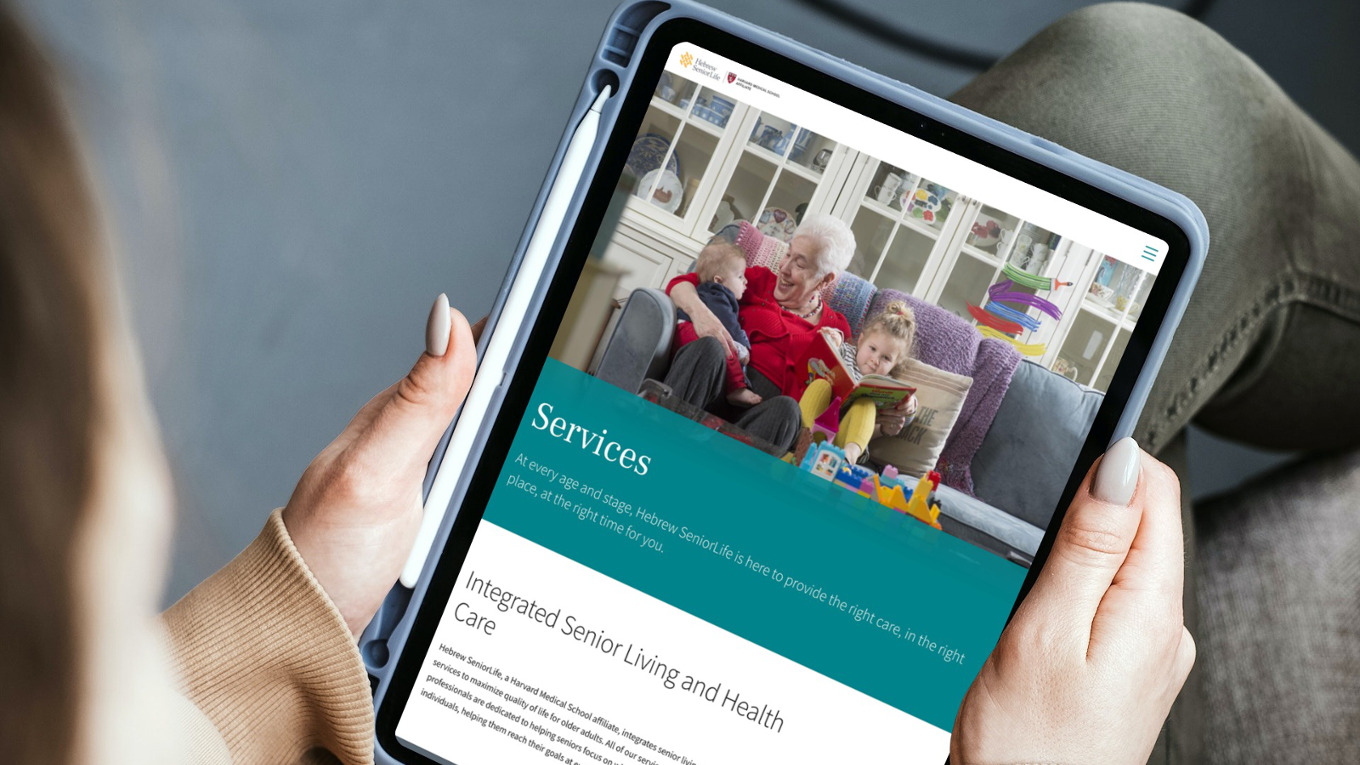
Hebrew SeniorLife
- Healthcare
- Non Profit
- Website Redesign

USC Rossier School of Education
- Higher Education
- Website Redesign
- Content Strategy
- Digital Strategy

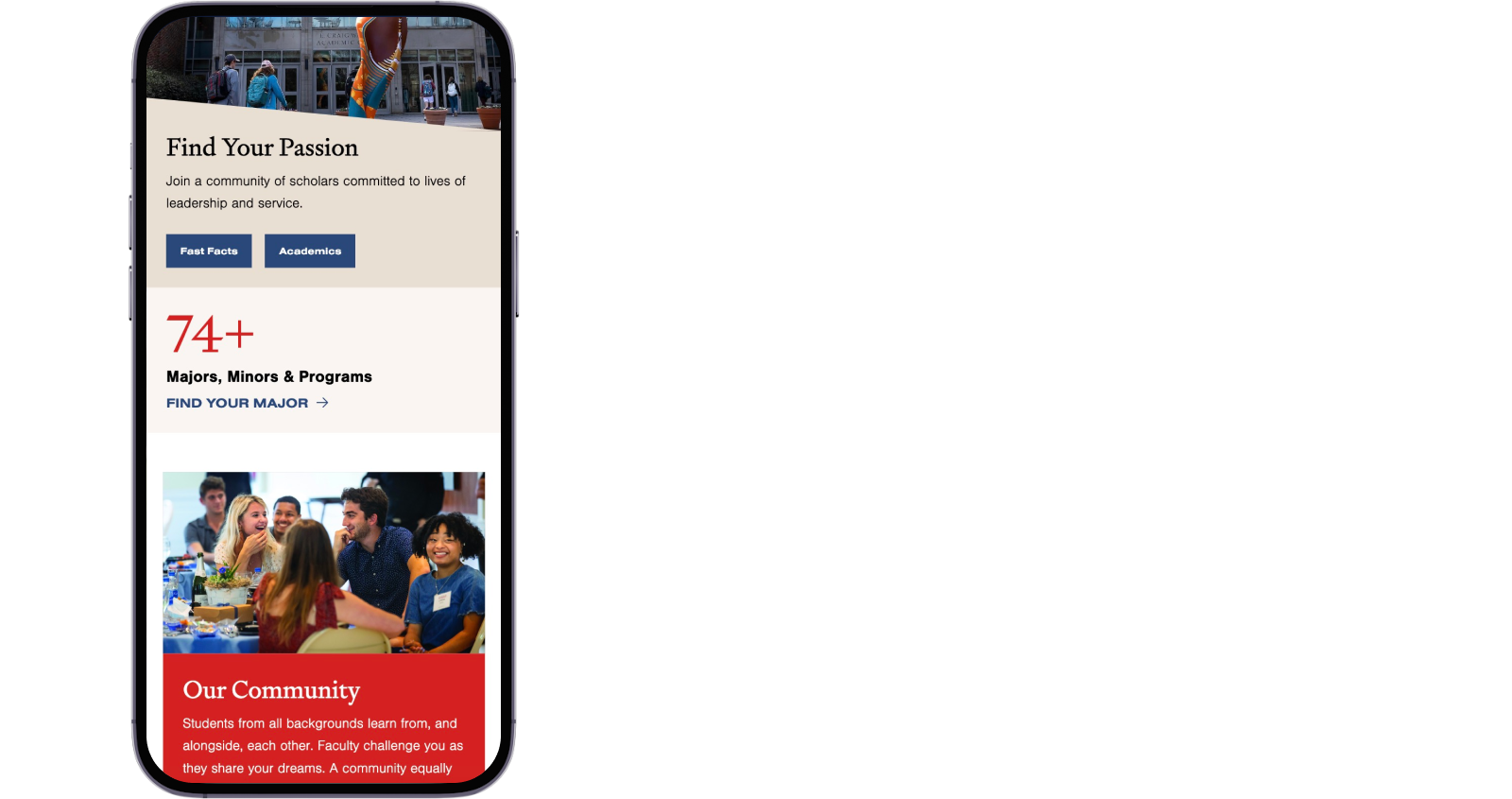
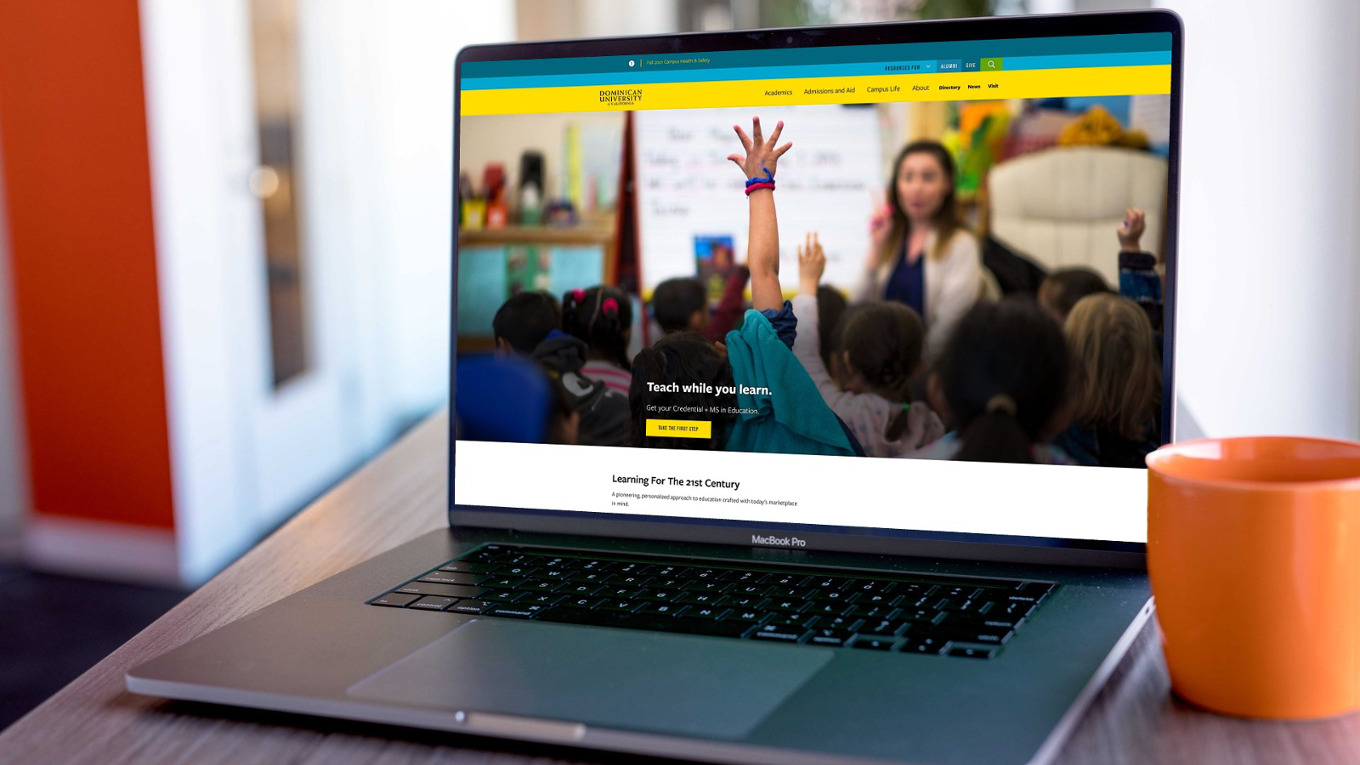
Dominican University of California
- Higher Education
- Website Redesign
- Content Strategy

Widener University
- Higher Education
- Website Redesign
- Content Strategy

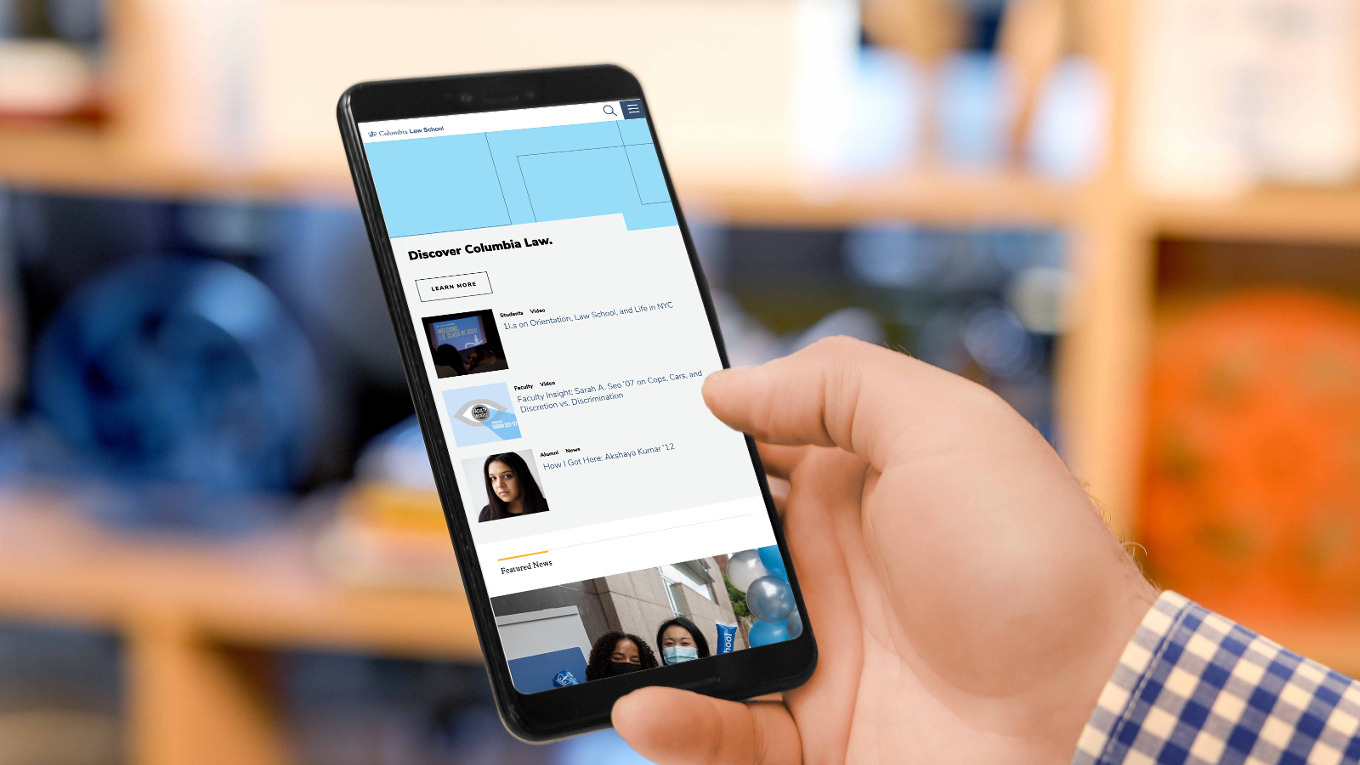
Columbia Law School
- Higher Education
- Website Redesign
- Content Strategy
Dartmouth College
- Higher Education
- Website Redesign
- Content Strategy

University of Mississippi
- Higher Education
- Website Redesign
- Content Strategy
- Digital Strategy
- User Research

Seattle University
- Higher Education
- Website Redesign
- Content Strategy
- Digital Strategy
Recent Launches
Select Clients
Higher Education
- Alfred University
- Babson College
- Berklee College of Music
- Boston Conservatory
- Bryant University
- Chatham University
- Columbia Law School
- Cornell University
- Creighton University
- CUNY
- Dartmouth College
- Dominican University of California
- Hardin-Simmons University
- Harvard University
- Harvard Medical School
- Hood College
- Illinois Institute of Technology
- Institute of Culinary Education
- Miami Business School
- Mount Holyoke
- Northeastern University
- Norwich University
- Oberlin College
- Roger Williams University
- Samuel Merritt University
- St. John's University
- Saint Martin's University
- Simmons University
- Stony Brook University
- University of California, Davis
- University of Oklahoma College of Law
- University of Pennsylvania
- Utica College
- Virginia Tech
- Washington College
- Widener University
- Yale University
Hospitals & Healthcare
- Blythedale Children's Hospital
- Brigham and Women's Hospital
- Hebrew SeniorLife
- Massachusetts General Hospital
- Montefiore Medical Center
- Martinos Center for Biomedical Imaging
- Partners Healthcare
- Texas Children's Hospital
- Tufts Health Plan
Arts & Non-Profit
- Boston Society for Architects
- CIEE
- Freedom Trail Foundation
- Hood Museum of Art
- Hopkins Center for the Arts
- Institute of Contemporary Art, Boston
- Katonah Museum of Art
- Museum of Science, Boston
- National Fire Protection Association
- World Wildlife Foundation
Ask OHO
What roles should I have on my higher ed web team?
Between April-May 2021 OHO led a research study to better understand the staffing resources marketing and communication departments have, to capture the current and future states of higher education marketing teams — including roles, skills, and capabilities.
Higher Education
We create web and digital marketing solutions that drive enrollment and elevate your school's prestige.