Build Smarter, Not Bigger: Embracing Iterative Website Redesign
Now is the time for higher education websites to shift to an iterative approach for website evolution. This process involves setting a solid design system and content strategy and shifting the skill sets of your team so that your website can increase conversions and help achieve the business goals of your institution.
For many years, the technical and organizational forces directed the trajectory of the website:
- Redesign the website
- Let some time pass
- Notice the site is outdated in multiple respects
- Rinse and repeat
The feeling immediately after a redesign is great; things feel fresh, they feel aligned, and functional. But what if you could bottle that feeling and stretch it out across the entire lifespan of your site?
That's what taking a more incremental approach to managing your website entails: implementing a design system that can evolve and refresh over time using data about how users are using the site and institutional priorities to fine-tune strategy along the way.
By keeping your team's roles and skills nimble to align to shifting needs by gradually evolving your site over time rather than blowing it up every five or six years, you can create efficiencies around budgeting and resources while making sure your site is consistently aligned to the needs of your institution.
Why Now Is the Time to Embrace Iterative Website Redesign
In the past: To evolve, higher education websites needed to be burned down with each iteration — largely because the design, content, and technology were so closely intertwined, and to adapt to mobile.
Today: The separation of content, design, and technology makes it possible to establish a firm foundation and move the site forward to achieve the institutional objectives. In addition, external changes in content delivery have stabilized.
The opportunity: If a solid website foundation is established, your school can shift from burning down your website with each iteration to building on top of it.
Is Your Organization Ready for Iterative Design?
While there are some technical challenges to iterative design — which we’ll discuss later — the major hurdles are primarily institutional ones. There are several milestones an organization needs to achieve before it becomes feasible.
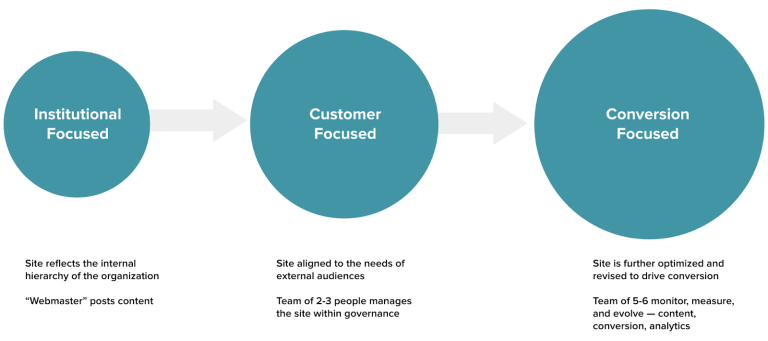
Generally speaking we see higher education websites fall into one of three categories:

Institutional Focused: The site mirrors the structure of the organization. For example, a university website might have individual subsites for the business school, nursing school, visual arts department, etc. There’s typically a single person or small group that publishes content to the site without much consideration for content strategy. There’s more focus on “how” things are added to the site as opposed to “why.”
Customer Focused: These organizations have shifted the mindset away from the organization and toward the needs of external audiences. They are typically more mindful of content strategy and focus more on analytics and user research to guide their decision making. The team is generally slightly larger as well.
Conversion Focused: The needs of the customer are still very important, but conversion-focused organizations have a better understanding of which actions they’re looking to push their users to take, and how they can optimize their site to facilitate those engagements. They have a robust team with individual roles dedicated to analytics, content strategy, UX. They may also have established relationships with external vendors who they rely on to fill any gaps they might have internally.
Of these three categories, teams that have already transitioned — or are close to transitioning — to being conversion focused are the best suited for an iterative approach to website design.
Is Your Technology Stack Ready for Iterative Design?
If an iterative approach to website design has so many benefits, this begs the obvious question of, “why haven’t we always done it like that?” Apart from the organizational changes that might leave some institutions stuck in the “burn it down” model, technological limitations have been a challenge in the past — but not anymore.
Shifting to Mobile
When Apple launched the first iPhone in 2008, institutions scrambled to optimize their sites for a mobile experience. Because the shift was so dramatic, it simply wasn’t possible to do minor tweaks and shift a site optimized for a desktop experience to one that performed well on mobile devices. Burning the design down and starting from scratch was usually a requirement.
CMS Limitations
In the past, whether a site was built on an open-source platform like Drupal or Wordpress, or used a proprietary CMS, it was very likely that it would need to be completely rebuilt in order to upgrade to the next version. This has started to shift, however, with new CMS platforms like Drupal developing software that is much easier to upgrade without blowing up the entire site.
Setting a Solid Foundation
In order to successfully employ an iterative approach to website design, there are a few key components you’ll need to have in place.
A User-Centered Website: By rooting site navigation in key user flows — not your institutional structure — you extend the relevance and value of the website. As user needs change, site flows can evolve, with changes confirmed by user testing.
A Digital Content Strategy: Ensure purposeful publishing through an editorial process that helps align ongoing content efforts to overarching strategy, extending the value of the website.

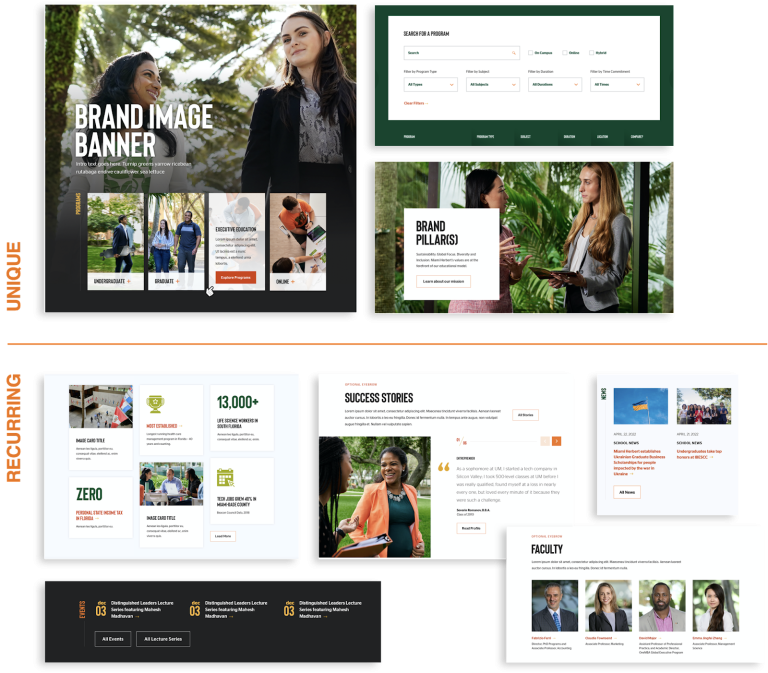
A Component-Driven Design System: Creating a modular design system, existing separately from the site structure, can refresh and evolve as new needs and requirements emerge.
A Governance Strategy to Maintain Site Quality: Governance is an insurance policy for the investment you make in your digital platforms, ensuring ongoing maintenance of site quality and alignment to strategy via process and support.
A Flexible Technology Platform: Key requirements include:
- Ease of upgrade and iterative evolution without major overhaul
- Ability to manage content day-to-day without developer support
- Ongoing documentation of functional spec as site evolves
Staffing & Resourcing Plan: You’ll need to shore up the skills available to you on your team, through a combination of investments in professional development for current staff, hiring new team members with the right skills, and working with reliable vendors to fill in any gaps.
What Does Building Look Like?
Once you have all the foundational elements in place, the actual shift to an iterative approach to website design is a combination of tangible changes you’ll make to your processes and the website itself, as well as shifting your mindset — and that of your organizations — in a number of key areas.
Embrace a New Identity
Your team needs to shift away from the “webmaster” mindset where website decisions are handed down from on high and executed by the “web team.” You need to be constantly thinking of ways to measure, learn, and improve.
Basic site health metrics like pageviews, time on site, and bounce rates should no longer be considered strong indicators of success — they are also fundamentally changing with the transition to GA4. Instead, you’ll want to focus more on conversions, and what changes you can make to your site in order to facilitate those conversions.
Adopt Site Improvement Workflows
As we’ve already established, gone are the days where your team will make changes to the website without a clear understanding of how those changes should drive the business goals of the organization, how you’ll determine the success — or failure — of the changes, and what updates will need to be made based on user research and analytics data after you implement the changes.
Focus on Goals & Conversions: Establish and report on conversions and demonstrate how the website is increasing conversions.
Let Data Drive Your Decision Making: Understand which parts of the site are working well. Set up events to track content engagement. Review analytics with a conversion mindset.
Constantly Test to Confirm the Data: Pick the proper test to collect input, to answer the questions that you have, or to test a hypothesis that you think will help increase conversions or increase your brand.
- A/B testing
- Focus groups and 1:1 sessions
- Think aloud user testing
- Heatmaps
- Analytics
- Navigation treejacking
The more well defined and documented your processes are, the easier it will be to get buy-in for the level of autonomy you’ll need to move away from the “burn it down and start over” approach, where you’re rebuilding your entire site from scratch every 5-7 years.
Next Steps & Questions to Consider
Depending on where you fall in the “institutional focused” vs “conversion focused” spectrum, you could have a lot of work to do before you can start implementing an iterative approach to website design, or you could have nearly everything you need already in place. We’ll leave you with the following questions to ask yourself, once you can confidently answer “yes,” to all of them, you should be ready to stop burning down your website and start building it up.
- Is your site Conversion Focused?
- Have you moved out of the “webmaster” mindset?
- Do you have clear business goals and a defined way to track?
- Do you have ongoing practices in place for assessing site effectiveness?
- Do you understand your audiences, and does your site meet their needs?
- Is your team staffed and skilled for the future?
- Do you have the processes, documentation, and support in place to empower effective and efficient website stewardship?
- Can your design system and CMS flexibly accommodate change?
- Are digital resources a fixed budget priority, as opposed to an infrequent special request?